 앱 개발 공부 6일차
앱 개발 공부 6일차
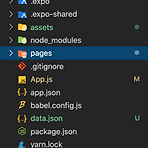
지난 시간에는 앱의 가장 기본이 되는 페이지라 할 수 있는 App.js파일을 만들었고, 오늘은 MainPage.js파일을 만드는 것을 배웠다. 우선 VS화면 좌측 프로젝트 파일들이 있는 곳에 라는 폴더를 만들고, MainPage.js파일을 새롭게 만들어준다. 지난 시간에 작성한 App.js 파일 코드를 모두 복사한 후, MainPage에 에 붙여넣기 한 후 함수이름을 MainPage로 바꿔주면 MainPage 틀이 완성된다. MainPage.js의 두 코드 줄은 폴더가 바뀌었으므로 다음과 같이 변경해야 한다. import main from './assets/main.png'; import data from './data.json'; 에서 import main from '../assets/main.png'..
Expo에서 제일 먼저 열어주는 파일은 App.js파일이다. 이 파일을 통해 다른 페이지들이 연결이 된다. .js파일을 작성하기위해 항상 맨 먼저 할 것은 React-native의 도구들을 불러오는 것이다. 이것들을 먼저 import하고, 사용하기 위해 export 한다. import React from 'react'; import main from './assets/main.png'; //main이란 이미지를 불러온다 import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native'; 그 다음으로 기본 함수 골격부분이다. export default function App() { console.disableYe..
 앱개발 공부 4일차
앱개발 공부 4일차
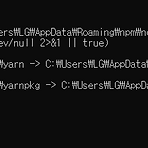
이번 왕초보 앱개발 프로젝트는 자바스크립트를 이용하여 개발할 예정이다. 하지만, 나중에 앱을 계속 만들다보면 특정상황에서 안드로이드, iOS 각각의 폴더에 들어가 직접 코드를 만져야 하는 상황이 발생한다고 한다. 이런 경우에 안드로이드와 iOS 코드를 몰라도 개발을 가능하도록 도와주는 기능이 있다. yarn 설치하기 cmd 창에서 npm install -g yarn을 입력하면 아래와 같이 설치되었다는 문구가 나온다. Expo 설치하기 노드(Node.js)와 노드 패키지 매니저(npm)까지 설치가 완료되면 Expo 명령어 도구를 설치할 수 있다. Expo는 개발 중인 앱테스트를 위한 Expo클라이언트 앱을 제공해준다. 명령어창에 다음과 같이 입력하면 설치가 된다. C:\Users\LG>npm install..